|
500
|
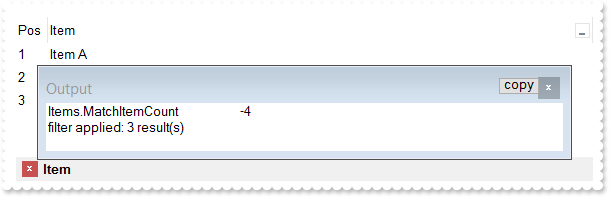
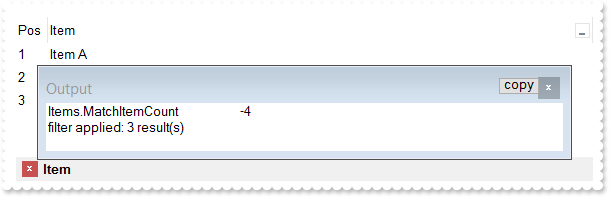
How can I get the number of results after a filter is applied

METHOD OCX_Exontrol1Click() CLASS MainDialog
// Click event - Occurs when the user presses and then releases the left mouse button over the list control.
oDCOCX_Exontrol1:ClearFilter()
RETURN NIL
METHOD OCX_Exontrol1FilterChange() CLASS MainDialog
// FilterChange event - Occurs when filter was changed.
OutputDebugString(String2Psz( "Items.MatchItemCount" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Items:MatchItemCount) ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",oDCOCX_Exontrol1:Items:MatchItemCount,nil,nil)) ))
RETURN NIL
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item A")
var_Items:Add("Item B")
var_Items:Add("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptPattern := "Item"
oDCOCX_Exontrol1:EndUpdate()
|
|
499
|
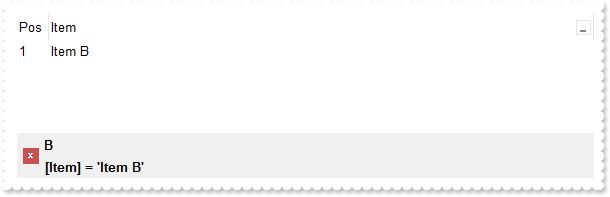
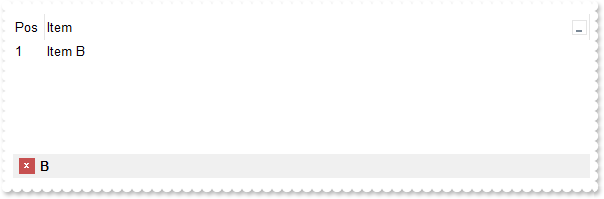
How can I programmatically clear the control's filter
METHOD OCX_Exontrol1Click() CLASS MainDialog
// Click event - Occurs when the user presses and then releases the left mouse button over the list control.
oDCOCX_Exontrol1:ClearFilter()
RETURN NIL
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item A")
var_Items:Add("Item B")
var_Items:Add("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:EndUpdate()
|
|
498
|
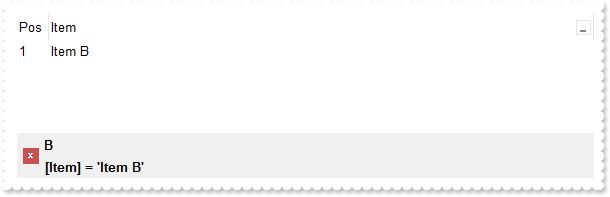
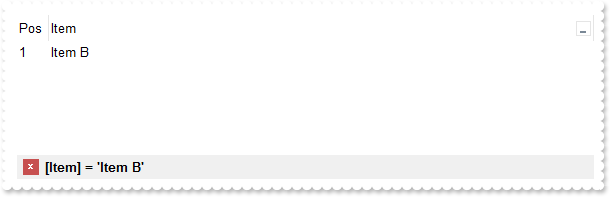
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item A")
var_Items:Add("Item B")
var_Items:Add("Item C")
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible | exFilterBarPromptVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
497
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item A")
var_Items:Add("Item B")
var_Items:Add("Item C")
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptPattern := "B"
oDCOCX_Exontrol1:EndUpdate()
|
|
496
|
Is it possible to prevent closing the control's filter bar, so it is always shown

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item A")
var_Items:Add("Item B")
var_Items:Add("Item C")
oDCOCX_Exontrol1:FilterBarCaption := "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
495
|
How can I find if the control is running in DPI mode
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`",nil,nil,nil)) ))
|
|
494
|
I am using single selection, the question is if possible to select an item only when the user releases the mouse, as currently it selects the item as soon as the user clicks it
METHOD OCX_Exontrol1SelectionChanged() CLASS MainDialog
// SelectionChanged event - Fired after a new item is selected.
OutputDebugString(String2Psz( "SelectionChanged" ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:FreezeEvents(true)
oDCOCX_Exontrol1:SingleSel := true
oDCOCX_Exontrol1:SelectOnRelease := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:FormatColumn := "1 apos `A-Z`"
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("")
var_Items:[SelectItem,var_Items:Add("")] := true
var_Items:Add("")
oDCOCX_Exontrol1:FreezeEvents(false)
oDCOCX_Exontrol1:EndUpdate()
|
|
493
|
Is it possible to select nothing
METHOD OCX_Exontrol1SelectionChanged() CLASS MainDialog
// SelectionChanged event - Fired after a new item is selected.
OutputDebugString(String2Psz( "SelectionChanged" ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:FreezeEvents(true)
oDCOCX_Exontrol1:AllowSelectNothing := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:FormatColumn := "1 apos `A-Z`"
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("")
var_Items:[SelectItem,var_Items:Add("")] := true
var_Items:Add("")
oDCOCX_Exontrol1:FreezeEvents(false)
oDCOCX_Exontrol1:EndUpdate()
|
|
492
|
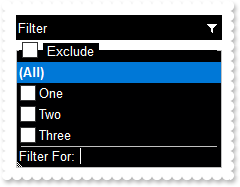
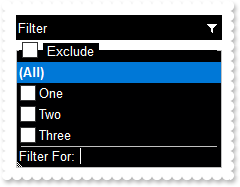
How do I change the drop down filter icon/button (black)

local var_Appearance as IAppearance
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQgmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThdr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1000000
oDCOCX_Exontrol1:[Background,exBackColorFilter] := RGB(0,0,1)
oDCOCX_Exontrol1:[Background,exForeColorFilter] := RGB(255,255,255)
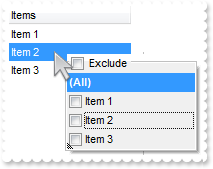
oDCOCX_Exontrol1:[Description,exFilterBarExclude] := "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
oDCOCX_Exontrol1:HeaderAppearance := None2
oDCOCX_Exontrol1:BackColorHeader := RGB(0,0,0)
oDCOCX_Exontrol1:ForeColorHeader := RGB(255,255,255)
oDCOCX_Exontrol1:HeaderVisible := true
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}
var_Column:FilterList := exShowExclude | exShowCheckBox
var_Column:DisplayFilterButton := true
var_Column:AllowSort := false
var_Column:AllowDragging := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("One")
var_Items:Add("Two")
var_Items:Add("Three")
oDCOCX_Exontrol1:EndUpdate()
|
|
491
|
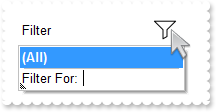
How do I change the drop down filter icon/button (white)

local var_Appearance as IAppearance
local var_Column as IColumn
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance:Add(1,"CP:2 -14 -4 -2 4")
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1000000
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:HeaderAppearance := None2
oDCOCX_Exontrol1:BackColorHeader := RGB(255,255,255)
oDCOCX_Exontrol1:HeaderVisible := true
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}
var_Column:DisplayFilterButton := true
var_Column:AllowSort := false
var_Column:AllowDragging := false
oDCOCX_Exontrol1:EndUpdate()
|
|
490
|
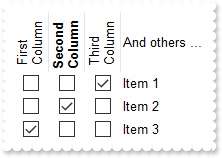
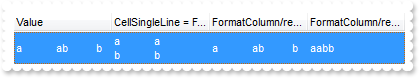
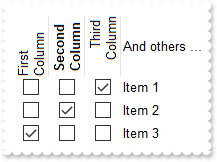
Can I display the column's multiple-lines caption vertically oriented (method 2)

local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderHeight := 48
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("And others ...")
var_Column := IColumn{var_Columns:Add("")}
var_Column:HTMLCaption := "First Column"
var_Column:HeaderVertical := true
var_Column:Width := 36
var_Column:AllowSizing := false
var_Column:[Def,exCellHasCheckBox] := true
var_Column:[Def,exCellPaddingLeft] := 8
var_Column:Position := 0
var_Column1 := IColumn{var_Columns:Add("")}
var_Column1:HTMLCaption := "<c><b>Second Column"
var_Column1:HeaderVertical := true
var_Column1:Width := 36
var_Column1:AllowSizing := false
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:[Def,exCellPaddingLeft] := 8
var_Column1:Position := 1
var_Column2 := IColumn{var_Columns:Add("")}
var_Column2:HTMLCaption := "<r>Third Column"
var_Column2:HeaderVertical := true
var_Column2:Width := 36
var_Column2:AllowSizing := false
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:[Def,exCellPaddingLeft] := 8
var_Column2:Position := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellState,var_Items:Add("Item 1"),3] := 1
var_Items:[CellState,var_Items:Add("Item 2"),2] := 1
var_Items:[CellState,var_Items:Add("Item 3"),1] := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
489
|
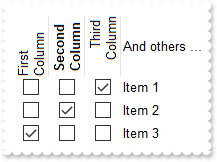
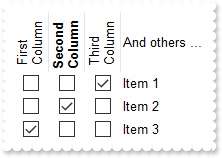
Can I display the column's multiple-lines caption vertically oriented (method 1)

local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderHeight := 48
oDCOCX_Exontrol1:HeaderSingleLine := false
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("And others ...")
var_Column := IColumn{var_Columns:Add("First Column")}
var_Column:HeaderVertical := true
var_Column:Width := 36
var_Column:AllowSizing := false
var_Column:[Def,exCellHasCheckBox] := true
var_Column:[Def,exCellPaddingLeft] := 8
var_Column:Position := 0
var_Column1 := IColumn{var_Columns:Add("Second Column")}
var_Column1:HeaderBold := true
var_Column1:HeaderVertical := true
var_Column1:Width := 36
var_Column1:AllowSizing := false
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:[Def,exCellPaddingLeft] := 8
var_Column1:Position := 1
var_Column2 := IColumn{var_Columns:Add("Third Column")}
var_Column2:HeaderVertical := true
var_Column2:Width := 36
var_Column2:AllowSizing := false
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:[Def,exCellPaddingLeft] := 8
var_Column2:Position := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellState,var_Items:Add("Item 1"),3] := 1
var_Items:[CellState,var_Items:Add("Item 2"),2] := 1
var_Items:[CellState,var_Items:Add("Item 3"),1] := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
488
|
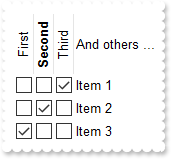
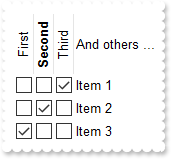
Can I display the column's caption vertically oriented (method 2)

local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderHeight := 48
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("And others ...")
var_Column := IColumn{var_Columns:Add("")}
var_Column:HTMLCaption := "First"
var_Column:HeaderVertical := true
var_Column:Width := 20
var_Column:AllowSizing := false
var_Column:[Def,exCellHasCheckBox] := true
var_Column:Position := 0
var_Column1 := IColumn{var_Columns:Add("")}
var_Column1:HTMLCaption := "<c><b>Second"
var_Column1:HeaderVertical := true
var_Column1:Width := 20
var_Column1:AllowSizing := false
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:Position := 1
var_Column2 := IColumn{var_Columns:Add("")}
var_Column2:HTMLCaption := "<r>Third"
var_Column2:HeaderVertical := true
var_Column2:Width := 20
var_Column2:AllowSizing := false
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:Position := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellState,var_Items:Add("Item 1"),3] := 1
var_Items:[CellState,var_Items:Add("Item 2"),2] := 1
var_Items:[CellState,var_Items:Add("Item 3"),1] := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
487
|
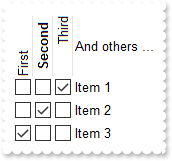
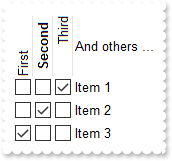
Can I display the column's caption vertically oriented (method 1)

local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderHeight := 48
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("And others ...")
var_Column := IColumn{var_Columns:Add("First")}
var_Column:HeaderVertical := true
var_Column:Width := 20
var_Column:AllowSizing := false
var_Column:[Def,exCellHasCheckBox] := true
var_Column:Position := 0
var_Column1 := IColumn{var_Columns:Add("Second")}
var_Column1:HeaderBold := true
var_Column1:HeaderVertical := true
var_Column1:Width := 20
var_Column1:AllowSizing := false
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:Position := 1
var_Column2 := IColumn{var_Columns:Add("Third")}
var_Column2:HeaderVertical := true
var_Column2:Width := 20
var_Column2:AllowSizing := false
var_Column2:[Def,exCellHasCheckBox] := true
var_Column2:Position := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellState,var_Items:Add("Item 1"),3] := 1
var_Items:[CellState,var_Items:Add("Item 2"),2] := 1
var_Items:[CellState,var_Items:Add("Item 3"),1] := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
486
|
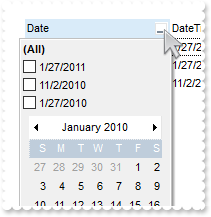
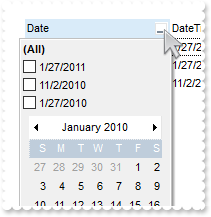
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

local var_Column,var_Column1,var_Column2,var_Column3,var_Column4 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}
var_Column:SortType := SortDate
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:DisplayFilterDate := true
var_Column:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("DateTime")}
var_Column1:SortType := SortDateTime
var_Column1:DisplayFilterButton := true
var_Column1:DisplayFilterPattern := false
var_Column1:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Time")}
var_Column2:SortType := SortTime
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Column2:FormatColumn := "time(value)"
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Numeric")}
var_Column3:SortType := SortNumeric
var_Column3:DisplayFilterButton := true
var_Column3:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("String")}
var_Column4:DisplayFilterButton := true
var_Column4:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add(SToD("20100127"))
var_Items:[Caption,h,1] := SToD("20100127 10:00:00")
var_Items:[Caption,h,2] := var_Items:[Caption,h,1]
var_Items:[Caption,h,3] := 1
var_Items:[Caption,h,4] := var_Items:[Caption,h,3]
h := var_Items:Add(SToD("20110127"))
var_Items:[Caption,h,1] := SToD("20110127 09:00:00")
var_Items:[Caption,h,2] := var_Items:[Caption,h,1]
var_Items:[Caption,h,3] := 11
var_Items:[Caption,h,4] := var_Items:[Caption,h,3]
h := var_Items:Add(SToD("20101102"))
var_Items:[Caption,h,1] := SToD("20101102 09:00:00")
var_Items:[Caption,h,2] := var_Items:[Caption,h,1]
var_Items:[Caption,h,3] := 2
var_Items:[Caption,h,4] := var_Items:[Caption,h,3]
oDCOCX_Exontrol1:Columns:[Item,"DateTime"]:DisplayFilterDate := false
oDCOCX_Exontrol1:EndUpdate()
|
|
485
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
METHOD OCX_Exontrol1OLEStartDrag(Data, AllowedEffects) CLASS MainDialog
// OLEStartDrag event - Occurs when the OLEDrag method is called.
// Data.SetData("data to drag")
AllowedEffects := 1
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:OLEDropMode := exOLEDropManual
oDCOCX_Exontrol1:[Background,exDragDropAfter] := RGB(255,255,255)
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:Add("Item 2")
var_Items:Add("Item 3")
|
|
484
|
Is there an event that fires on the exList control when the order of items in the list is changed via dragging
METHOD OCX_Exontrol1AllowAutoDrag(Item, InsertA, InsertB, Cancel) CLASS MainDialog
// AllowAutoDrag event - Occurs when the user drags the item between InsertA and InsertB.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
OutputDebugString(String2Psz( "After" ))
OutputDebugString(String2Psz( AsString(var_Items:[Caption,InsertA,0]) ))
OutputDebugString(String2Psz( "Before" ))
OutputDebugString(String2Psz( AsString(var_Items:[Caption,InsertB,0]) ))
Cancel := true
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AutoDrag := exAutoDragPosition
oDCOCX_Exontrol1:Columns:Add("Task")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:Add("Item 2")
var_Items:Add("Item 3")
var_Items:Add("Item 4")
oDCOCX_Exontrol1:EndUpdate()
|
|
483
|
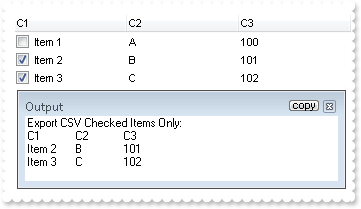
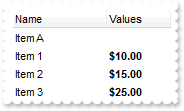
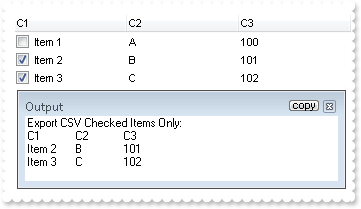
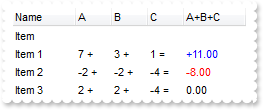
How can I export checked items only

local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("C1")}:[Def,exCellHasCheckBox] := true
IColumn{var_Columns:Add("C2")}:FormatColumn := "1 index `A-Z`"
IColumn{var_Columns:Add("C3")}:FormatColumn := "100 index ``"
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:[CellState,var_Items:Add("Item 2"),0] := 1
var_Items:[CellState,var_Items:Add("Item 3"),0] := 1
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Export CSV Checked Items Only:" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Export("","chk")) ))
|
|
482
|
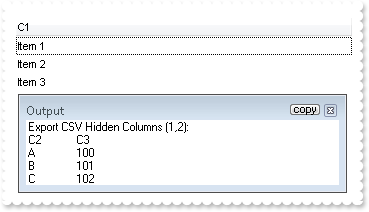
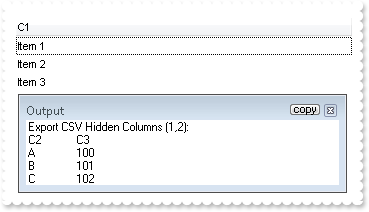
How can I export a hidden column

local var_Column,var_Column1 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("C1")
var_Column := IColumn{var_Columns:Add("C2")}
var_Column:FormatColumn := "1 index `A-Z`"
var_Column:Visible := false
var_Column1 := IColumn{var_Columns:Add("C3")}
var_Column1:FormatColumn := "100 index ``"
var_Column1:Visible := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:Add("Item 2")
var_Items:Add("Item 3")
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Export CSV Hidden Columns (1,2):" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Export("","|1,2")) ))
|
|
481
|
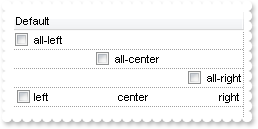
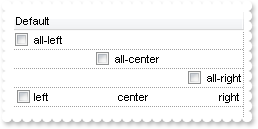
Is it possible to have a different alignment for parts of the cell's caption

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exAllLines
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellHasCheckBox] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellHAlignment,var_Items:Add("all-left"),0] := LeftAlignment
var_Items:[CellHAlignment,var_Items:Add("all-center"),0] := CenterAlignment
var_Items:[CellHAlignment,var_Items:Add("all-right"),0] := RightAlignment
h := var_Items:Add("left<c>center<r>right")
var_Items:[CaptionFormat,h,0] := exHTML
oDCOCX_Exontrol1:EndUpdate()
|
|
480
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
local var_Column,var_Column1 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("MultipleLine")}
var_Column:Width := 32
var_Column:[Def,exCellSingleLine] := false
var_Column:[Def,exColumnResizeContiguously] := true
var_Column1 := IColumn{var_Columns:Add("SingleLine")}
var_Column1:[Def,exCellSingleLine] := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,var_Items:Add("This is a bit of long text that should break the line"),1] := "This is a bit of long text that should break the line"
oDCOCX_Exontrol1:EndUpdate()
|
|
479
|
How can I hide the cell's tooltip
METHOD OCX_Exontrol1ToolTip(ItemIndex, ColIndex, Visible, X, Y, CX, CY) CLASS MainDialog
// ToolTip event - Fired when the control prepares the object's tooltip.
OutputDebugString(String2Psz( "The tooltip is about to be shown" ))
Visible := false
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Def")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellToolTip,var_Items:Add("Item 1"),0] := "This is a bit of text that's shown when cursor hovers the item."
var_Items:[CellToolTip,var_Items:Add("Item 2"),0] := "This is a bit of text that's shown when cursor hovers the item."
var_Items:[CellToolTip,var_Items:Add("Item 3"),0] := "This is a bit of text that's shown when cursor hovers the item."
oDCOCX_Exontrol1:EndUpdate()
|
|
478
|
How can I find out if an item is selected or unselected
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
local var_Items as IItems
local i as USUAL
i := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
var_Items := oDCOCX_Exontrol1:Items
OutputDebugString(String2Psz( AsString(var_Items:[SelectItem,i]) ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:Columns:Add("Header")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:[SelectItem,var_Items:Add("Item 2")] := true
var_Items:Add("Item 3")
|
|
477
|
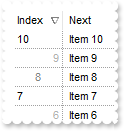
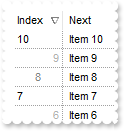
How do I sort the index column as numeric

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item is inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellData,Item,1] := Item
RETURN NIL
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:ShowFocusRect := false
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Next")}
var_Column:[Def,exCellPaddingLeft] := 4
var_Column:[Def,exHeaderPaddingLeft] := 4
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Index")}
var_Column1:AllowSizing := false
var_Column1:Width := 48
var_Column1:FormatColumn := "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
var_Column1:[Def,exCaptionFormat] := 1
var_Column1:SortType := SortUserData
var_Column1:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:Add("Item 2")
var_Items:Add("Item 3")
var_Items:Add("Item 4")
var_Items:Add("Item 5")
var_Items:Add("Item 6")
var_Items:Add("Item 7")
var_Items:Add("Item 8")
var_Items:Add("Item 9")
var_Items:Add("Item 10")
oDCOCX_Exontrol1:EndUpdate()
|
|
476
|
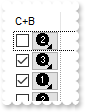
How can I put icons/images into buttons

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
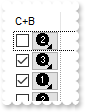
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("C+B")}
var_Column:AllowSizing := false
var_Column:Width := 48
var_Column:FormatColumn := "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
var_Column:[Def,exCaptionFormat] := 1
var_Column:[Def,exCellHasCheckBox] := true
var_Column:[Def,exCellHasButton] := true
var_Column:[Def,exCellHasButton | exCellHasRadioButton] := true
oDCOCX_Exontrol1:Columns:Add("")
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:DefaultItemHeight := 20
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("")
var_Items:Add("")
var_Items:Add("")
var_Items:Add("")
var_Items:Add("")
var_Items:Add("")
var_Items:Add("")
var_Items:Add("")
oDCOCX_Exontrol1:EndUpdate()
|
|
475
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

METHOD OCX_Exontrol1CellButtonClick(Item, ColIndex) CLASS MainDialog
// CellButtonClick event - Fired after the user clicks the cell's button.
OutputDebugString(String2Psz( "CellButtonClick" ))
OutputDebugString(String2Psz( AsString(Item) ))
RETURN NIL
METHOD OCX_Exontrol1CellStateChanged(Item, ColIndex) CLASS MainDialog
// CellStateChanged event - Fired after cell's state is changed.
OutputDebugString(String2Psz( "CellStateChanged" ))
OutputDebugString(String2Psz( AsString(Item) ))
RETURN NIL
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("")}
var_Column:AllowSizing := false
var_Column:Width := 32
var_Column:FormatColumn := "1 index ``"
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}
var_Column1:AllowSizing := false
var_Column1:Width := 48
var_Column1:FormatColumn := "` `"
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:[Def,exCellHasButton] := true
var_Column1:[Def,exCellHasButton | exCellHasRadioButton] := true
oDCOCX_Exontrol1:Columns:Add("")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("")
var_Items:Add("")
var_Items:Add("")
var_Items:Add("")
var_Items:Add("")
var_Items:Add("")
var_Items:Add("")
var_Items:Add("")
oDCOCX_Exontrol1:EndUpdate()
|
|
474
|
Does filtering work with umlauts / accents characters
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Names")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exPattern
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Mantel")
var_Items:Add("Mechanik")
var_Items:Add("Motor")
var_Items:Add("Murks")
var_Items:Add("Märchen")
var_Items:Add("Möhren")
var_Items:Add("Mühle")
var_Items:Add("Sérigraphie")
oDCOCX_Exontrol1:Columns:[Item,0]:Filter := "*ä*"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
473
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
local var_Columns as IColumns
local var_Items as IItems
local h0 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:ContinueColumnScroll := false
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:SearchColumnIndex := 1
oDCOCX_Exontrol1:FilterBarHeight := 0
oDCOCX_Exontrol1:FilterBarPromptVisible := true
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Name")}:Width := 96
IColumn{var_Columns:Add("Title")}:Width := 96
var_Columns:Add("City")
var_Items := oDCOCX_Exontrol1:Items
h0 := var_Items:Add("Nancy Davolio")
var_Items:[Caption,h0,1] := "Sales Representative"
var_Items:[Caption,h0,2] := "Seattle"
h0 := var_Items:Add("Andrew Fuller")
var_Items:[Caption,h0,1] := "Vice President, Sales"
var_Items:[Caption,h0,2] := "Tacoma"
var_Items:[SelectItem,h0] := true
h0 := var_Items:Add("Janet Leverling")
var_Items:[Caption,h0,1] := "Sales Representative"
var_Items:[Caption,h0,2] := "Kirkland"
h0 := var_Items:Add("Margaret Peacock")
var_Items:[Caption,h0,1] := "Sales Representative"
var_Items:[Caption,h0,2] := "Redmond"
h0 := var_Items:Add("Steven Buchanan")
var_Items:[Caption,h0,1] := "Sales Manager"
var_Items:[Caption,h0,2] := "London"
h0 := var_Items:Add("Michael Suyama")
var_Items:[Caption,h0,1] := "Sales Representative"
var_Items:[Caption,h0,2] := "London"
h0 := var_Items:Add("Robert King")
var_Items:[Caption,h0,1] := "Sales Representative"
var_Items:[Caption,h0,2] := "London"
h0 := var_Items:Add("Laura Callahan")
var_Items:[Caption,h0,1] := "Inside Sales Coordinator"
var_Items:[Caption,h0,2] := "Seattle"
h0 := var_Items:Add("Anne Dodsworth")
var_Items:[Caption,h0,1] := "Sales Representative"
var_Items:[Caption,h0,2] := "London"
oDCOCX_Exontrol1:FilterBarPromptPattern := "London"
oDCOCX_Exontrol1:EndUpdate()
|
|
472
|
How can I align captions of items with checkbox, with items with no checkbox

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellImages,var_Items:Add(0),0] := "1"
var_Items:[CellHasCheckBox,var_Items:Add(1),0] := true
var_Items:[CellImages,var_Items:Add(2),0] := "1"
oDCOCX_Exontrol1:EndUpdate()
|
|
471
|
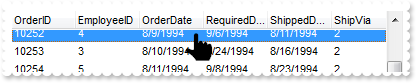
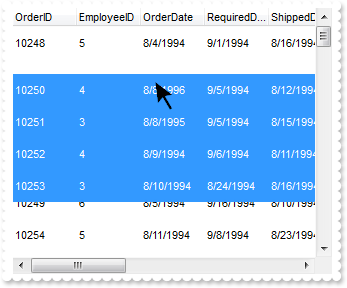
How do I programmatically scroll the control (method 2)
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ContinueColumnScroll := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:Layout := "vscroll = 10"
oDCOCX_Exontrol1:EndUpdate()
|
|
470
|
How do I programmatically scroll the control (method 1)
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ContinueColumnScroll := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:[ScrollPos,true] := 10
oDCOCX_Exontrol1:EndUpdate()
|
|
469
|
How can I decode the Layout property
local var_Columns as IColumns
local var_Print as IExPrint
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("C1")
IColumn{var_Columns:Add("C2")}:Position := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,var_Items:Add("SubItem 1.1"),1] := "SubItem 1.2"
var_Items:[Caption,var_Items:Add("SubItem 2.1"),1] := "SubItem 2.2"
oDCOCX_Exontrol1:Columns:[Item,"C2"]:SortOrder := SortDescending
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Encoded:" ))
OutputDebugString(String2Psz( oDCOCX_Exontrol1:Layout ))
// Generate Source for 'ExPrint 1.0 Control Library(ExPrint.dll)' server from Tools\Automation Server...
var_Print := IExPrint{"Exontrol.Print"}
OutputDebugString(String2Psz( "Decoded: " ))
OutputDebugString(String2Psz( var_Print:[Decode64TextW,oDCOCX_Exontrol1:Layout] ))
|
|
468
|
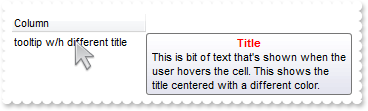
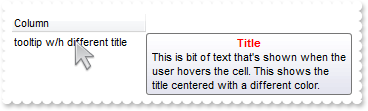
Does the title of the cell's tooltip supports HTML format

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("")}
var_Column:Caption := ""
var_Column:HTMLCaption := "Column"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("tooltip w/h different title")
var_Items:[CellToolTip,h,0] := "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the title centered with a different color."
oDCOCX_Exontrol1:EndUpdate()
|
|
467
|
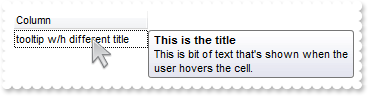
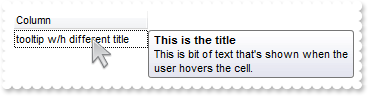
How do I specify a different title for the cell's tooltip

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("")}
var_Column:Caption := "This is the title"
var_Column:HTMLCaption := "Column"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("tooltip w/h different title")
var_Items:[CellToolTip,h,0] := "This is bit of text that's shown when the user hovers the cell."
oDCOCX_Exontrol1:EndUpdate()
|
|
466
|
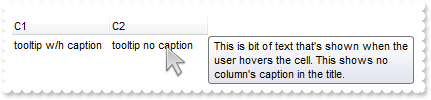
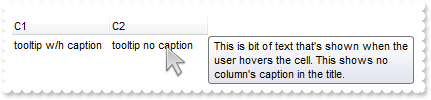
The cell's tooltip displays the column's caption in its title. How can I get ride of that

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("C1")
var_Columns:Add("C2")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("tooltip w/h caption")
var_Items:[CellToolTip,h,0] := "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."
var_Items:[Caption,h,1] := "tooltip no caption"
var_Items:[CellToolTip,h,1] := "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."
var_Column := oDCOCX_Exontrol1:Columns:[Item,"C2"]
var_Column:HTMLCaption := var_Column:Caption
var_Column:Caption := ""
oDCOCX_Exontrol1:EndUpdate()
|
|
465
|
When you click the cell it takes some time before the edit box appears, can this delay be removed

METHOD OCX_Exontrol1Click() CLASS MainDialog
// Click event - Occurs when the user presses and then releases the left mouse button over the list control.
local h as USUAL
h := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,ColIndex,HitTestInfo]
oDCOCX_Exontrol1:Items:Edit(h,ColIndex)
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:AllowEdit := true
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("")
var_Items:Add("Edit")
var_Items:Add("")
|
|
464
|
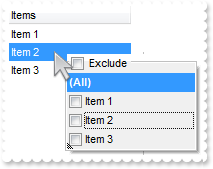
How can I programmatically show the column's filter

METHOD OCX_Exontrol1RClick() CLASS MainDialog
// RClick event - Fired when right mouse button is clicked
local i as USUAL
i := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
oDCOCX_Exontrol1:Columns:[Item,c]:ShowFilter("-1,-1,128,128")
RETURN NIL
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ShowFocusRect := false
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items ")}
var_Column:DisplayFilterPattern := false
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:Add("Item 2")
var_Items:Add("Item 3")
oDCOCX_Exontrol1:EndUpdate()
|
|
463
|
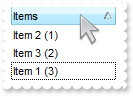
I want to be able to click on one of the headers, and sort by other column. How can I do that

METHOD OCX_Exontrol1ColumnClick(Column) CLASS MainDialog
// ColumnClick event - Fired after the user clicks on column's header.
// Column.SortOrder = 1
oDCOCX_Exontrol1:SortOnClick := exDefaultSort
oDCOCX_Exontrol1:Columns:[Item,"Sort"]:SortOrder := SortAscending
oDCOCX_Exontrol1:SortOnClick := exUserSort
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SortOnClick := exUserSort
oDCOCX_Exontrol1:Columns:Add("Items")
IColumn{oDCOCX_Exontrol1:Columns:Add("Sort")}:Visible := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,var_Items:Add("Item 1 (3)"),1] := 3
var_Items:[Caption,var_Items:Add("Item 2 (1)"),1] := 1
var_Items:[Caption,var_Items:Add("Item 3 (2)"),1] := 2
oDCOCX_Exontrol1:EndUpdate()
|
|
462
|
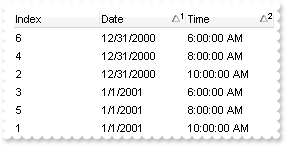
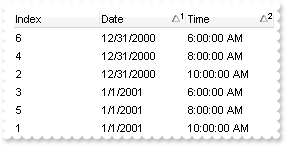
How can I sort by two-columns, one by date and one by time

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SingleSort := false
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Index")}:FormatColumn := "1 index ``"
IColumn{var_Columns:Add("Date")}:SortType := SortDate
var_Column := IColumn{var_Columns:Add("Time")}
var_Column:SortType := SortTime
var_Column:FormatColumn := "time(value)"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add(0)
var_Items:[Caption,h,1] := SToD("20010101")
var_Items:[Caption,h,2] := SToD("20010101 10:00:00")
h := var_Items:Add(0)
var_Items:[Caption,h,1] := SToD("20001231")
var_Items:[Caption,h,2] := SToD("20010101 10:00:00")
h := var_Items:Add(0)
var_Items:[Caption,h,1] := SToD("20010101")
var_Items:[Caption,h,2] := SToD("20010101 06:00:00")
h := var_Items:Add(0)
var_Items:[Caption,h,1] := SToD("20001231")
var_Items:[Caption,h,2] := SToD("20010101 08:00:00")
h := var_Items:Add(0)
var_Items:[Caption,h,1] := SToD("20010101")
var_Items:[Caption,h,2] := SToD("20010101 08:00:00")
h := var_Items:Add(0)
var_Items:[Caption,h,1] := SToD("20001231")
var_Items:[Caption,h,2] := SToD("20010101 06:00:00")
oDCOCX_Exontrol1:Layout := "multiplesort=" + CHR(34) + "C1:1 C2:1" + CHR(34) + ""
oDCOCX_Exontrol1:EndUpdate()
|
|
461
|
How can I connect to a DBF file
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ContinueColumnScroll := false
oDCOCX_Exontrol1:MarkSearchColumn := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADODB.Recordset"}
rs:Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:EndUpdate()
|
|
460
|
Does your control supports scrolling by touching the screen

local rs as _Recordset
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:ContinueColumnScroll := true
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:AutoDrag := exAutoDragScrollOnShortTouch | exAutoDragScroll
|
|
459
|
How can I enlarge the size of the control's scroll bars, for using on touch screens

oDCOCX_Exontrol1:ScrollBars := DisableBoth
oDCOCX_Exontrol1:ScrollWidth := 32
oDCOCX_Exontrol1:ScrollHeight := 32
oDCOCX_Exontrol1:ScrollButtonHeight := 32
oDCOCX_Exontrol1:ScrollButtonWidth := 32
|
|
458
|
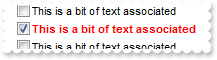
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

METHOD OCX_Exontrol1CellStateChanged(Item, ColIndex) CLASS MainDialog
// CellStateChanged event - Fired after cell's state is changed.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,Item,2] := var_Items:[CellState,Item,0]
RETURN NIL
local var_Column as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:SelBackMode := exTransparent
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%2 != 0",nil)
var_ConditionalFormat:Bold := true
var_ConditionalFormat:ForeColor := RGB(255,0,0)
var_ConditionalFormat:ApplyTo := exFormatToItems
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:Width := 16
var_Column:AllowSizing := false
oDCOCX_Exontrol1:Columns:Add("Information")
IColumn{oDCOCX_Exontrol1:Columns:Add("Hidden")}:Visible := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,var_Items:Add(""),1] := "This is a bit of text associated"
h := var_Items:Add("")
var_Items:[Caption,h,1] := "This is a bit of text associated"
var_Items:[CellState,h,0] := 1
var_Items:[Caption,var_Items:Add(""),1] := "This is a bit of text associated"
oDCOCX_Exontrol1:EndUpdate()
|
|
457
|
How can I display the caption bellow to picture

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:[HTMLPicture,"p1"] := "c:\exontrol\images\zipdisk.gif"
oDCOCX_Exontrol1:[HTMLPicture,"p2"] := "c:\exontrol\images\auction.gif"
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("<c><img>p1</img><br><c>your caption1")
var_Items:[CellSingleLine,h,0] := exCaptionWordWrap
var_Items:[CaptionFormat,h,0] := exHTML
h := var_Items:Add("<c><img>p2</img><br><c>your caption2")
var_Items:[CellSingleLine,h,0] := exCaptionWordWrap
var_Items:[CaptionFormat,h,0] := exHTML
oDCOCX_Exontrol1:EndUpdate()
|
|
456
|
How can I add a vertical padding

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exAllLines
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Padding")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:[Def,exCellSingleLine] := false
var_Column:[Def,exCellPaddingLeft] := 6
var_Column:[Def,exCellPaddingRight] := 6
var_Column:[Def,exCellPaddingTop] := 6
var_Column:[Def,exCellPaddingBottom] := 6
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("padding")
var_Items:Add("padding")
oDCOCX_Exontrol1:EndUpdate()
|
|
455
|
How do you embed HTML options into the anchor click string

METHOD OCX_Exontrol1AnchorClick(AnchorID, Options) CLASS MainDialog
// AnchorClick event - Occurs when an anchor element is clicked.
OutputDebugString(String2Psz( AsString(AnchorID) ))
OutputDebugString(String2Psz( AsString(Options) ))
RETURN NIL
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Car")}:[Def,exCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("<a mazda_1;options for 1>Mazda <b>1</b></a>")
var_Items:Add("<a mazda_2;options for 2>Mazda <b>2</b></a>")
var_Items:Add("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>")
var_Items:Add("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>")
oDCOCX_Exontrol1:EndUpdate()
|
|
454
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78egBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRxLC8Mw3BDvYDkOAABAIgI=")
oDCOCX_Exontrol1:SelBackColor := 0x1fffffe
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:Columns:Add("Items")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemBackColor,var_Items:Add("red")] := RGB(255,0,0)
var_Items:[ItemBackColor,var_Items:Add("blue")] := RGB(0,0,255)
var_Items:[ItemBackColor,var_Items:Add("green")] := RGB(0,255,0)
oDCOCX_Exontrol1:EndUpdate()
|
|
453
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SelBackMode := exTransparent
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:Columns:Add("Items")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemBackColor,var_Items:Add("red")] := RGB(255,0,0)
var_Items:[ItemBackColor,var_Items:Add("blue")] := RGB(0,0,255)
var_Items:[ItemBackColor,var_Items:Add("green")] := RGB(0,255,0)
oDCOCX_Exontrol1:EndUpdate()
|
|
452
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SelBackColor := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:SelForeColor := oDCOCX_Exontrol1:ForeColor
oDCOCX_Exontrol1:ShowFocusRect := true
oDCOCX_Exontrol1:Columns:Add("Items")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemBackColor,var_Items:Add("red")] := RGB(255,0,0)
var_Items:[ItemBackColor,var_Items:Add("blue")] := RGB(0,0,255)
var_Items:[ItemBackColor,var_Items:Add("green")] := RGB(0,255,0)
oDCOCX_Exontrol1:EndUpdate()
|
|
451
|
I am using the FormatColumn property, but is it also possible to have a blank field when the value is '0'. I've tried the 'leading zero' flag in the FormatColumn, but that did not work

IColumn{oDCOCX_Exontrol1:Columns:Add("Currency")}:FormatColumn := "int(value) != 0 ? (value format `0||3|,`) : ``"
oDCOCX_Exontrol1:Items:Add(123456789)
oDCOCX_Exontrol1:Items:Add(1234)
oDCOCX_Exontrol1:Items:Add(0)
oDCOCX_Exontrol1:Items:Add(2345)
|
|
450
|
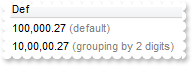
Do you have a VB sample on how to use .FormatColumn to show this number '123456789' like '123,456,789'

IColumn{oDCOCX_Exontrol1:Columns:Add("Currency")}:FormatColumn := "value format `0||3|,`"
oDCOCX_Exontrol1:Items:Add(123456789)
oDCOCX_Exontrol1:Items:Add(1234)
|
|
449
|
Is it possible to change the image while do OLE Drag and Drop operations

METHOD OCX_Exontrol1OLEStartDrag(Data, AllowedEffects) CLASS MainDialog
// OLEStartDrag event - Occurs when the OLEDrag method is called.
// Data.SetData(Items.FocusItem)
RETURN NIL
oDCOCX_Exontrol1:Columns:Add("Default")
oDCOCX_Exontrol1:Items:Add("Item 1")
oDCOCX_Exontrol1:Items:Add("Item 2")
oDCOCX_Exontrol1:OLEDropMode := exOLEDropManual
oDCOCX_Exontrol1:[HTMLPicture,"OLEDragDropImage"] := "C:\Program Files\Exontrol\ExList\Sample\VB\UNICODE\unicode.jpg"
|
|
448
|
Is it possible to change the image while do OLE Drag and Drop operations

METHOD OCX_Exontrol1OLEStartDrag(Data, AllowedEffects) CLASS MainDialog
// OLEStartDrag event - Occurs when the OLEDrag method is called.
// Data.SetData(Items.FocusItem)
RETURN NIL
oDCOCX_Exontrol1:Columns:Add("Default")
oDCOCX_Exontrol1:Items:Add("Item 1")
oDCOCX_Exontrol1:Items:Add("Item 2")
oDCOCX_Exontrol1:OLEDropMode := exOLEDropManual
oDCOCX_Exontrol1:VisualAppearance:Add(1,"C:\Program Files\Exontrol\ExG2antt\Sample\EBN\xpbselIcon.ebn")
oDCOCX_Exontrol1:[Background,exDragDropAfter] := 0x1000000
oDCOCX_Exontrol1:[Background,exDragDropBefore] := RGB(255,255,255)
|
|
447
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[HTMLPicture,"p1"] := "c:\exontrol\images\card.png"
oDCOCX_Exontrol1:[HTMLPicture,"p2"] := "c:\exontrol\images\sun.png"
oDCOCX_Exontrol1:AutoDrag := exAutoDragCopySnapShot
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:DefaultItemHeight := 26
oDCOCX_Exontrol1:Columns:Add("Task")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CaptionFormat,var_Items:Add("<img>p1:32</img> Group 1"),0] := exHTML
var_Items:[CaptionFormat,var_Items:Add("<img>p2:32</img> Group 2"),0] := exHTML
oDCOCX_Exontrol1:EndUpdate()
|
|
446
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

local var_Items as IItems
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:[HTMLPicture,"p1"] := "c:\exontrol\images\card.png"
oDCOCX_Exontrol1:[HTMLPicture,"p2"] := "c:\exontrol\images\sun.png"
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:DefaultItemHeight := 48
oDCOCX_Exontrol1:DrawGridLines := 0xfffffffc | exVLines
oDCOCX_Exontrol1:GridLineColor := RGB(240,240,240)
oDCOCX_Exontrol1:SelBackMode := exTransparent
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ContinueColumnScroll := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:Columns:[Item,0]:[Def,exCaptionFormat] := 1
oDCOCX_Exontrol1:Columns:[Item,0]:FormatColumn := "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
oDCOCX_Exontrol1:Columns:[Item,0]:Width := 112
oDCOCX_Exontrol1:AutoDrag := exAutoDragCopyImage
oDCOCX_Exontrol1:SingleSel := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:[SelectItem,1] := true
var_Items:[SelectItem,2] := true
var_Items:[SelectItem,3] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
445
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

local var_Items as IItems
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ContinueColumnScroll := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:AutoDrag := exAutoDragCopyText
oDCOCX_Exontrol1:SingleSel := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:[SelectItem,1] := true
var_Items:[SelectItem,3] := true
var_Items:[SelectItem,4] := true
var_Items:[SelectItem,5] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
444
|
How can I change the row's position to another, by drag and drop. Is it possible

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AutoDrag := exAutoDragPosition
oDCOCX_Exontrol1:Columns:Add("Task")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:Add("Item 2")
var_Items:Add("Item 3")
var_Items:Add("Item 4")
oDCOCX_Exontrol1:EndUpdate()
|
|
443
|
Does your control support subscript or superscript, in HTML captions

IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:[Def,exCaptionFormat] := 1
oDCOCX_Exontrol1:Items:Add("<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1")
|
|
442
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:Add("Item 2")
var_Items:Add("Item 3")
oDCOCX_Exontrol1:Layout := "Select=" + CHR(34) + "0" + CHR(34) + ";SingleSort=" + CHR(34) + "C0:2" + CHR(34) + ";Columns=1"
oDCOCX_Exontrol1:EndUpdate()
|
|
441
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:Add("Item 2")
var_Items:Add("Item 3")
oDCOCX_Exontrol1:Layout := "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAGQAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
oDCOCX_Exontrol1:EndUpdate()
|
|
440
|
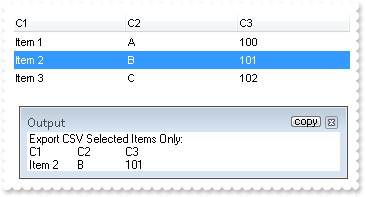
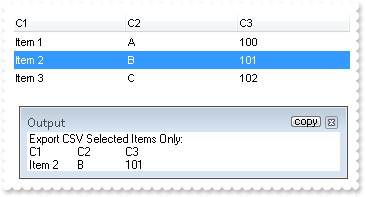
Is there any public method to export the selected data

local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("C1")
IColumn{var_Columns:Add("C2")}:FormatColumn := "1 index `A-Z`"
IColumn{var_Columns:Add("C3")}:FormatColumn := "100 index ``"
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:[SelectItem,var_Items:Add("Item 2")] := true
var_Items:Add("Item 3")
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Export CSV Selected Items Only:" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Export("","sel")) ))
|
|
439
|
How can I change the visual aspect of the links in the sort bar

local var_Column,var_Column1 as IColumn
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:SortBarHeight := 24
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:BackColorSortBar := RGB(240,240,240)
oDCOCX_Exontrol1:BackColorSortBarCaption := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAEGg4BdsIQAAYAQGKIYBkAKBQAGaAoDDgNw0QwAAxjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpAAWL4tCyMc7QHKAWhrEAbJjgQYJUh+TQAAZCIJRXRQAL/K6rKwnSCQIgkUBpGKdBynEYoYxAfyESCJWyIahWAwoQjUMB1HLQAAxC5kKbkIxyBABFBdVjVeBYG78Bz+ABjEovbAMEwPBqAMwmIAZDheA4FR4AGhTXKcbxrFaXZSzKckPRoADSZq1Sg5LjDJI2ABqU6ABqNLZtJKsZS4apABrWeZ3Q7QMLdFTwA4PH6EZhxXAYbTVeaPZjQIBAgI")
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:SortBarCaption := "Drag a <b>column</b> header here to group by that column."
var_Column := oDCOCX_Exontrol1:Columns:[Item,1]
var_Column:Alignment := CenterAlignment
var_Column:[Def,exCellBackColor] := 15790320
var_Column:SortOrder := true
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,5]
var_Column1:Alignment := CenterAlignment
var_Column1:[Def,exCellBackColor] := 16119285
var_Column1:SortOrder := true
oDCOCX_Exontrol1:[Background,exSortBarLinkColor] := 0x1000000
oDCOCX_Exontrol1:EndUpdate()
|
|
438
|
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

local var_Column,var_Column1 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:MarkSearchColumn := false
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Car")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exFilter
var_Column:Filter := "MAZDA"
var_Column1 := IColumn{var_Columns:Add("Equipment")}
var_Column1:DisplayFilterButton := true
var_Column1:DisplayFilterPattern := false
var_Column1:CustomFilter := "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1:FilterType := exPattern
var_Column1:Filter := "AIR BAG"
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,var_Items:Add("Mazda"),1] := "Air Bag"
var_Items:[Caption,var_Items:Add("Toyota"),1] := "Air Bag,Air condition"
var_Items:[Caption,var_Items:Add("Ford"),1] := "Air condition"
var_Items:[Caption,var_Items:Add("Nissan"),1] := "Air Bag,ABS,ESP"
var_Items:[Caption,var_Items:Add("Mazda"),1] := "Air Bag, ABS,ESP"
var_Items:[Caption,var_Items:Add("Mazda"),1] := "ABS,ESP"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
437
|
How can I have a case-sensitive filter

local var_Column,var_Column1 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:MarkSearchColumn := false
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Car")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exFilterDoCaseSensitive | exFilter
var_Column:Filter := "Mazda"
var_Column1 := IColumn{var_Columns:Add("Equipment")}
var_Column1:DisplayFilterButton := true
var_Column1:DisplayFilterPattern := false
var_Column1:CustomFilter := "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1:FilterType := exFilterDoCaseSensitive | exPattern
var_Column1:Filter := "Air Bag"
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,var_Items:Add("Mazda"),1] := "Air Bag"
var_Items:[Caption,var_Items:Add("Toyota"),1] := "Air Bag,Air condition"
var_Items:[Caption,var_Items:Add("Ford"),1] := "Air condition"
var_Items:[Caption,var_Items:Add("Nissan"),1] := "Air Bag,ABS,ESP"
var_Items:[Caption,var_Items:Add("Mazda"),1] := "Air Bag, ABS,ESP"
var_Items:[Caption,var_Items:Add("Mazda"),1] := "ABS,ESP"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
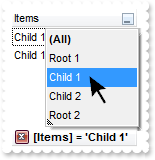
436
|
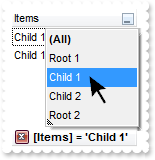
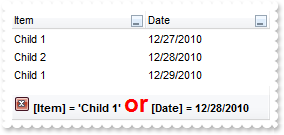
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

local var_Column,var_Column1 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:Filter := "Child 1"
var_Column:FilterType := exFilter
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}
var_Column1:DisplayFilterButton := true
var_Column1:DisplayFilterPattern := false
var_Column1:DisplayFilterDate := true
var_Column1:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems
var_Column1:Filter := AsString(SToD("20101228"))
var_Column1:FilterType := exDate
oDCOCX_Exontrol1:FilterCriteria := "%0 or %1"
oDCOCX_Exontrol1:[Description,exFilterBarOr] := "<font ;18><fgcolor=FF0000>or</fgcolor></font>"
oDCOCX_Exontrol1:[Description,exFilterBarAnd] := "<font ;18><fgcolor=FF0000>and</fgcolor></font>"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("Root 1")
var_Items:[Caption,var_Items:Add("Child 1"),1] := SToD("20101227")
var_Items:[Caption,var_Items:Add("Child 2"),1] := SToD("20101228")
h := var_Items:Add("Root 2")
var_Items:[Caption,var_Items:Add("Child 1"),1] := SToD("20101229")
var_Items:[Caption,var_Items:Add("Child 2"),1] := SToD("20101230")
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
435
|
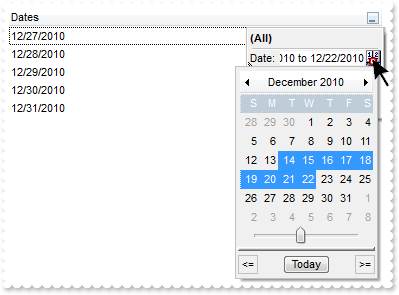
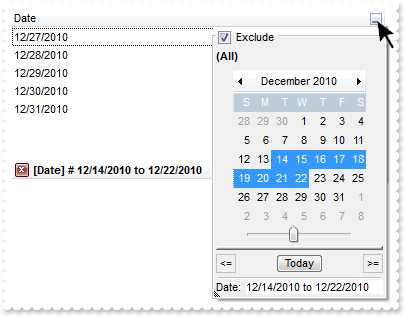
Is it possible exclude the dates being selected in the drop down filter window

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}
var_Column:SortType := SortDate
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:DisplayFilterDate := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add(SToD("20101227"))
var_Items:Add(SToD("20101228"))
var_Items:Add(SToD("20101229"))
var_Items:Add(SToD("20101230"))
var_Items:Add(SToD("20101231"))
oDCOCX_Exontrol1:EndUpdate()
|
|
434
|
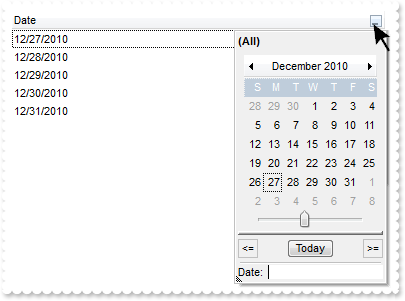
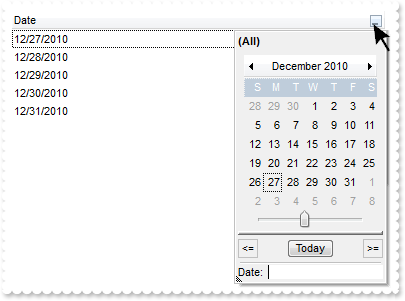
How can I display a calendar control inside the drop down filter window

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}
var_Column:SortType := SortDate
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:DisplayFilterDate := true
var_Column:FilterList := exShowFocusItem | exShowCheckBox | exNoItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add(SToD("20101227"))
var_Items:Add(SToD("20101228"))
var_Items:Add(SToD("20101229"))
var_Items:Add(SToD("20101230"))
var_Items:Add(SToD("20101231"))
oDCOCX_Exontrol1:EndUpdate()
|
|
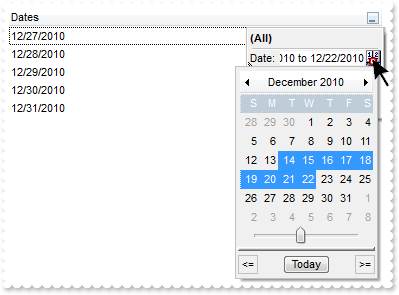
433
|
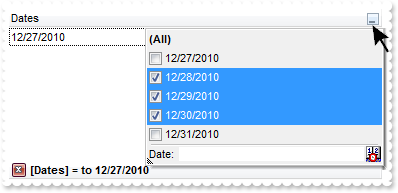
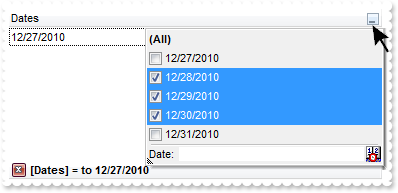
Is it possible to include the dates as checkb-boxes in the drop down filter window

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Dates")}
var_Column:SortType := SortDate
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := true
var_Column:DisplayFilterDate := true
var_Column:FilterList := exShowFocusItem | exShowCheckBox
var_Column:Filter := "to 12/27/2010"
var_Column:FilterType := exDate
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add(SToD("20101227"))
var_Items:Add(SToD("20101228"))
var_Items:Add(SToD("20101229"))
var_Items:Add(SToD("20101230"))
var_Items:Add(SToD("20101231"))
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
432
|
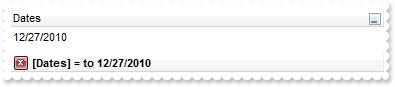
How can I filter items for dates before a specified date

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Dates")}
var_Column:SortType := SortDate
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := true
var_Column:DisplayFilterDate := true
var_Column:FilterList := exShowFocusItem | exNoItems
var_Column:Filter := "to 12/27/2010"
var_Column:FilterType := exDate
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add(SToD("20101227"))
var_Items:Add(SToD("20101228"))
var_Items:Add(SToD("20101229"))
var_Items:Add(SToD("20101230"))
var_Items:Add(SToD("20101231"))
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
431
|
Is it possible to filter dates

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Dates")}
var_Column:SortType := SortDate
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := true
var_Column:DisplayFilterDate := true
var_Column:FilterList := exShowFocusItem | exNoItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add(SToD("20101227"))
var_Items:Add(SToD("20101228"))
var_Items:Add(SToD("20101229"))
var_Items:Add(SToD("20101230"))
var_Items:Add(SToD("20101231"))
oDCOCX_Exontrol1:EndUpdate()
|
|
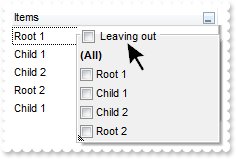
430
|
Is it possible to change the Exclude field name to something different, in the drop down filter window

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:[Description,exFilterBarExclude] := "Leaving out"
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("Root 1")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
h := var_Items:Add("Root 2")
var_Items:Add("Child 1")
oDCOCX_Exontrol1:EndUpdate()
|
|
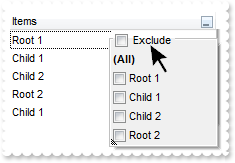
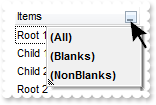
429
|
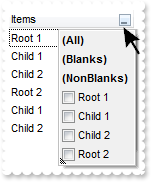
How can I display the Exclude field in the drop down filter window

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("Root 1")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
h := var_Items:Add("Root 2")
var_Items:Add("Child 1")
oDCOCX_Exontrol1:EndUpdate()
|
|
428
|
Is it possible to show and ensure the focused item from the control, in the drop down filter window

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:FilterList := exShowFocusItem | exShowCheckBox
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("Root 1")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
h := var_Items:Add("Root 2")
var_Items:Add("Child 1")
var_Items:[SelectItem,var_Items:Add("Child 2")] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
427
|
Is it possible to show only blanks items with no listed items from the control

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:FilterList := exShowBlanks | exNoItems
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("Root 1")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
h := var_Items:Add("Root 2")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
426
|
How can I include the blanks items in the drop down filter window

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:FilterList := exShowBlanks | exShowCheckBox
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("Root 1")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
h := var_Items:Add("Root 2")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
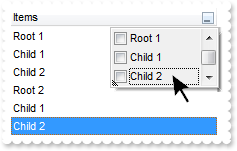
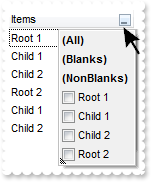
425
|
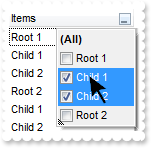
How can I select multiple items in the drop down filter window, using check-boxes

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:FilterList := exShowCheckBox
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("Root 1")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
h := var_Items:Add("Root 2")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
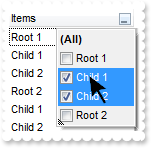
424
|
Is it possible to allow a single item being selected in the drop down filter window

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:FilterList := exSingleSel
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("Root 1")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
h := var_Items:Add("Root 2")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
423
|
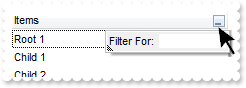
How can I display no (All) item in the drop down filter window

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:[Description,exFilterBarAll] := ""
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := true
var_Column:FilterList := exNoItems
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("Root 1")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
h := var_Items:Add("Root 2")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
422
|
Is it possible to display no items in the drop down filter window, so only the pattern is visible

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := true
var_Column:FilterList := exNoItems
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("Root 1")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
h := var_Items:Add("Root 2")
var_Items:Add("Child 1")
var_Items:Add("Child 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
421
|
How can I sort the value gets listed in the drop down filter window

local var_Column,var_Column1 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:[Description,exFilterBarAll] := ""
oDCOCX_Exontrol1:[Description,exFilterBarBlanks] := ""
oDCOCX_Exontrol1:[Description,exFilterBarNonBlanks] := ""
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("P1")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:FilterList := exSortItemsDesc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("P2")}
var_Column1:DisplayFilterButton := true
var_Column1:DisplayFilterPattern := false
var_Column1:FilterList := exSortItemsAsc
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("Z3")
var_Items:[Caption,h,1] := "C"
var_Items:[Caption,var_Items:Add("Z1"),1] := "B"
var_Items:[Caption,var_Items:Add("Z2"),1] := "A"
|
|
420
|
How can I add or change the padding (spaces) for captions in the control's header

local var_Column as IColumn
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Padding-Left")}:[Def,exHeaderPaddingLeft] := 18
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Padding-Right")}
var_Column:[Def,exHeaderPaddingRight] := 18
var_Column:HeaderAlignment := RightAlignment
oDCOCX_Exontrol1:EndUpdate()
|
|
419
|
Do you have any plans to add cell spacing and cell padding to the cells

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := 0xfffffffc | exVLines
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Padding-Left")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:[Def,exCellPaddingLeft] := 18
IColumn{oDCOCX_Exontrol1:Columns:Add("No-Padding")}:[Def,exCellHasCheckBox] := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Empty")}:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,var_Items:Add("Item A.1"),1] := "Item A.2"
var_Items:[Caption,var_Items:Add("Item B.1"),1] := "Item B.2"
var_Items:[Caption,var_Items:Add("Item C.1"),1] := "Item C.2"
oDCOCX_Exontrol1:EndUpdate()
|
|
418
|
Is it possible display numbers in the same format no matter of regional settings in the control panel

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:[Def,exCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add(100000.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default positive)'"
h := var_Items:Add(100000.27)
var_Items:[FormatCell,h,0] := "(value format '2|.|3|,|1|1')"
h := var_Items:Add(-100000.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default negative)'"
h := var_Items:Add(-100000.27)
var_Items:[FormatCell,h,0] := "(value format '2|.|3|,|1|1')"
oDCOCX_Exontrol1:EndUpdate()
|
|
417
|
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:[Def,exCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add(0.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default)'"
h := var_Items:Add(0.27)
var_Items:[FormatCell,h,0] := "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'"
oDCOCX_Exontrol1:EndUpdate()
|
|
416
|
How can I specify the format for negative numbers

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:[Def,exCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add(-100000.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default)'"
h := var_Items:Add(-100000.27)
var_Items:[FormatCell,h,0] := "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'"
oDCOCX_Exontrol1:EndUpdate()
|
|
415
|
Is it possible to change the grouping character when display numbers

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:[Def,exCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add(100000.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default)'"
h := var_Items:Add(100000.27)
var_Items:[FormatCell,h,0] := "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'"
oDCOCX_Exontrol1:EndUpdate()
|
|
414
|
How can I display numbers with 2 digits in each group

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:[Def,exCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add(100000.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default)'"
h := var_Items:Add(100000.27)
var_Items:[FormatCell,h,0] := "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'"
oDCOCX_Exontrol1:EndUpdate()
|
|
413
|
How can I display my numbers using a different decimal separator

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:[Def,exCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add(100.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default)'"
h := var_Items:Add(100.27)
var_Items:[FormatCell,h,0] := "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'"
oDCOCX_Exontrol1:EndUpdate()
|
|
412
|
Is it possible to display the numbers using 3 (three) digits

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:[Def,exCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add(100.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default)'"
h := var_Items:Add(100.27)
var_Items:[FormatCell,h,0] := "(value format '3') + ' <fgcolor=808080>(3 digits)'"
h := var_Items:Add(100.27)
var_Items:[FormatCell,h,0] := "(value format 2) + ' <fgcolor=808080>(2 digits)'"
h := var_Items:Add(100.27)
var_Items:[FormatCell,h,0] := "(value format 1) + ' <fgcolor=808080>(1 digit)'"
oDCOCX_Exontrol1:EndUpdate()
|
|
411
|
Is it possible to format numbers

local var_Column,var_Column1,var_Column2,var_Column3 as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:SelBackColor := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:SelForeColor := oDCOCX_Exontrol1:ForeColor
oDCOCX_Exontrol1:ShowFocusRect := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Name")
var_Column := IColumn{var_Columns:Add("A")}
var_Column:SortType := SortNumeric
var_Column:AllowSizing := false
var_Column:Width := 36
var_Column:FormatColumn := "len(value) ? value + ' +'"
var_Column1 := IColumn{var_Columns:Add("B")}
var_Column1:SortType := SortNumeric
var_Column1:AllowSizing := false
var_Column1:Width := 36
var_Column1:FormatColumn := "len(value) ? value + ' +'"
var_Column2 := IColumn{var_Columns:Add("C")}
var_Column2:SortType := SortNumeric
var_Column2:AllowSizing := false
var_Column2:Width := 36
var_Column2:FormatColumn := "len(value) ? value + ' ='"
var_Column3 := IColumn{var_Columns:Add("A+B+C")}
var_Column3:SortType := SortNumeric
var_Column3:Width := 64
var_Column3:ComputedField := "dbl(%1)+dbl(%2)+dbl(%3)"
var_Column3:FormatColumn := "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
var_Column3:[Def,exCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:Add("Item")
var_Items:[CaptionFormat,h,4] := exComputedField
h := var_Items:Add("Item 1")
var_Items:[Caption,h,1] := 7
var_Items:[Caption,h,2] := 3
var_Items:[Caption,h,3] := 1
h := var_Items:Add("Item 2")
var_Items:[Caption,h,1] := -2
var_Items:[Caption,h,2] := -2
var_Items:[Caption,h,3] := -4
h := var_Items:Add("Item 3")
var_Items:[Caption,h,1] := 2
var_Items:[Caption,h,2] := 2
var_Items:[Caption,h,3] := -4
oDCOCX_Exontrol1:EndUpdate()
|
|
410
|
Is it possible background color displayed when the mouse passes over an item

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Def")
oDCOCX_Exontrol1:HotBackColor := RGB(0,0,128)
oDCOCX_Exontrol1:HotForeColor := RGB(255,255,255)
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item A")
var_Items:Add("Item B")
var_Items:Add("Item C")
oDCOCX_Exontrol1:EndUpdate()
|
|
409
|
Is it possible to specify the cell's value but still want to display some formatted text instead the value

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:MarkSearchColumn := false
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Name")
var_Column := IColumn{var_Columns:Add("Values")}
var_Column:SortType := SortNumeric
var_Column:AllowSizing := false
var_Column:Width := 64
var_Column:FormatColumn := "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
var_Column:[Def,exCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:[FormatCell,var_Items:Add("Item A"),1] := "`<none>`"
var_Items:[Caption,var_Items:Add("Item 1"),1] := 10
var_Items:[Caption,var_Items:Add("Item 2"),1] := 15
var_Items:[Caption,var_Items:Add("Item 3"),1] := 25
oDCOCX_Exontrol1:EndUpdate()
|
|
408
|
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:MarkSearchColumn := false
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Name")
var_Column := IColumn{var_Columns:Add("Values")}
var_Column:SortType := SortNumeric
var_Column:AllowSizing := false
var_Column:Width := 64
var_Column:FormatColumn := "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
var_Column:[Def,exCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:[FormatCell,var_Items:Add("Item A"),1] := " "
var_Items:[Caption,var_Items:Add("Item 1"),1] := 10
var_Items:[Caption,var_Items:Add("Item 2"),1] := 15
var_Items:[Caption,var_Items:Add("Item 3"),1] := 25
oDCOCX_Exontrol1:EndUpdate()
|
|
407
|
I am using the FormatColumn to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

METHOD OCX_Exontrol1SelectionChanged() CLASS MainDialog
// SelectionChanged event - Fired after a new item is selected.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:ClearItemBackColor(-1)
var_Items:[ItemBackColor,var_Items:[SelectedItem,0]] := RGB(128,255,255)
RETURN NIL
local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:SelForeColor := oDCOCX_Exontrol1:ForeColor
oDCOCX_Exontrol1:SelBackColor := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:ShowFocusRect := false
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Format")}
var_Column:FormatColumn := "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
var_Column:[Def,exCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add(10)
var_Items:Add(-8)
oDCOCX_Exontrol1:EndUpdate()
|
|
406
|
Is it possible to change the height for all items at once

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Items")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:Add("Item 2")
var_Items:Add("Item 3")
var_Items:Add("Item 4")
oDCOCX_Exontrol1:EndUpdate()
oDCOCX_Exontrol1:DefaultItemHeight := 12
oDCOCX_Exontrol1:Items:[ItemHeight,-1] := 12
|
|
405
|
How can I change the shape of the line to be shown when user drag and drop data over the control

METHOD OCX_Exontrol1OLEStartDrag(Data, AllowedEffects) CLASS MainDialog
// OLEStartDrag event - Occurs when the OLEDrag method is called.
// Data.SetData("data to be dragged")
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:OLEDropMode := exOLEDropManual
oDCOCX_Exontrol1:VisualAppearance:Add(1,"C:\Program Files\Exontrol\ExList\Sample\VB\DragDrop\insert_bottom.ebn")
oDCOCX_Exontrol1:[Background,exListOLEDropPosition] := 0x1000000
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:Add("Item 2")
|
|
404
|
How can I highlight the item from cursor when the user drag and drop data over the control

METHOD OCX_Exontrol1OLEStartDrag(Data, AllowedEffects) CLASS MainDialog
// OLEStartDrag event - Occurs when the OLEDrag method is called.
// Data.SetData("data to be dragged")
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:OLEDropMode := exOLEDropManual
oDCOCX_Exontrol1:[Background,exListOLEDropPosition] := RGB(1,0,0)
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:Add("Item 2")
|
|
403
|
How can I start drag and drop items

METHOD OCX_Exontrol1OLEStartDrag(Data, AllowedEffects) CLASS MainDialog
// OLEStartDrag event - Occurs when the OLEDrag method is called.
// Data.SetData("to be carried by drag and drop")
AllowedEffects := 1
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:OLEDropMode := exOLEDropManual
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:Add("Item 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
402
|
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Value")
var_Column := IColumn{var_Columns:Add("CellSingleLine = False")}
var_Column:ComputedField := "%0"
var_Column:[Def,exCellSingleLine] := false
var_Column1 := IColumn{var_Columns:Add("FormatColumn/replace CRLF")}
var_Column1:ComputedField := "%0"
var_Column1:FormatColumn := "value replace `\r\n` with ``"
var_Column2 := IColumn{var_Columns:Add("FormatColumn/replace TAB,CRLF")}
var_Column2:ComputedField := "%0"
var_Column2:FormatColumn := "(value replace `\t` with ``) replace `\r\n` with ``"
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("a\ta\r\nb\tb")
|
|
401
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:DefaultItemHeight := 24
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column:AllowSizing := false
var_Column:Width := 32
var_Column:HTMLCaption := "<img>1</img>"
var_Column:HeaderAlignment := CenterAlignment
var_Column:Alignment := CenterAlignment
var_Column:[Def,exCaptionFormat] := 1
oDCOCX_Exontrol1:Columns:Add("Rest")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("<img>1</img>")
var_Items:Add("<img>2</img>")
var_Items:Add("<img>3</img>")
oDCOCX_Exontrol1:EndUpdate()
|